
Work. I'm working on something new since Q4 2024. I recently left Google DeepMind’s AI experience team, where I build tools, prototype, and survey research for transformative AI.
There, I led demos across engineering and research teams working on generative AI, aligning research and tech strategy to accelerate DeepMind’s research agenda. Then, and now, I actively support the inclusive and collaborative working environment conducive to ambitious mission-driven work.
Past work. Pre-DeepMind, I reached millions of users as I independently created a variety of products across mobile, web, and desktop platforms.
I chased interesting problems, tackling novel UX and design challenges. I created every aspect of the resulting products.
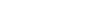
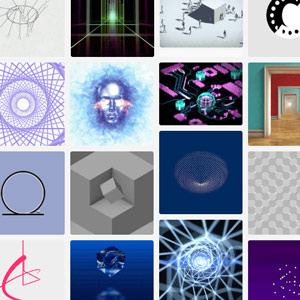
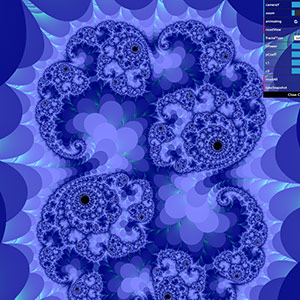
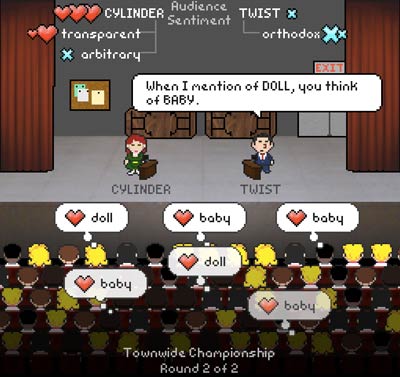
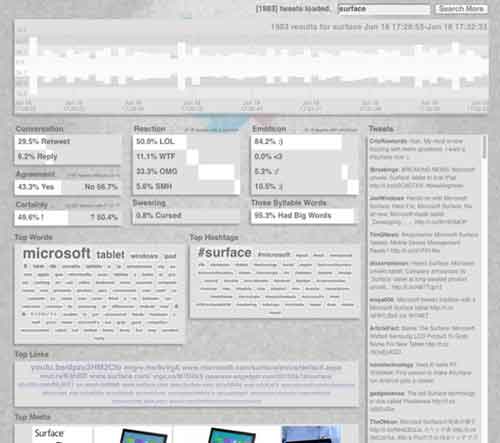
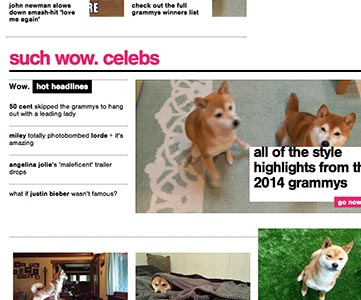
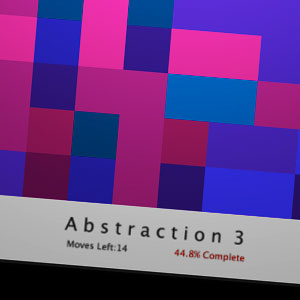
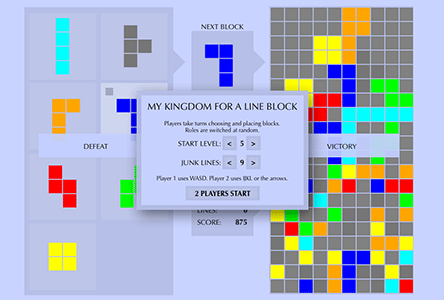
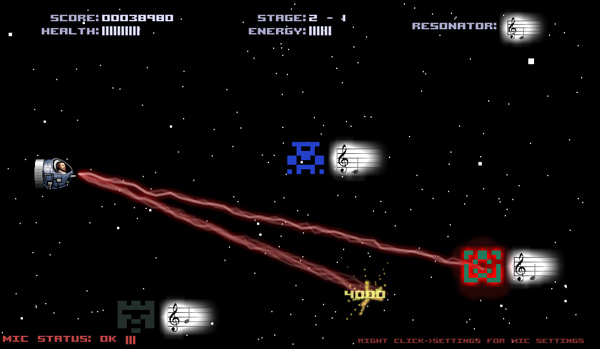
The result was a diverse corpus consisting of creative apps, off-beat games, and interactive art pieces. Some are commercial releases; others are experiments.